Синий шум
Рандомизированный дитеринг и белый шум.
Существует еще один диттеринг, который обычно не применяется - рандомизированный. Мы генерируем шум размером с исходное изображение, содержащее в каждой клетке число от 0 до 255. Затем проходимся по изображению, выбирая яркость пикселя в той же размерности от 0 до 255. Если яркость пикселя больше случайной величины, то ставим черный пиксель, иначе - белый пиксель. Изображение получается не очень. Вот пример.

Синий шум
Для того чтобы изображение получалось не таким замусоренным, можно использовать синий шум. Синий шум обладает другими свойствами распределения точек. Он ближе к распределению сетчатки в глазном яблоке. В компьютерной графике термин «синий шум» часто используется для обозначения любого шума с минимальными низкими частотой компонентов и равномерной мощностью (без концентрированных пиков энергии). Это значит, что у нас нет структурных наложений (точки не стоят близко) из-за низкой частоты. И есть равные промежутки между этими структурами. Для генерации синего шума применяется много методов. Все методы, которые мне встречались, не генерируют бесконечную маску. Необходимо задавать размеры получаемой маски. Я воспользовался этим методом для генерации пиксельной маски с синим шумом. Смысл метода прост. Мы генерируем маску определенного размера с белым шумом. Затем мы считаем энергетическую функцию полученной маски. Переставляем случайным образом два пикселя. Далее вычисляем вероятность того, что эта перестановка останется. И бросаем кубик с этой вероятностью. Сохраняем состояние, если кубик сказал нам так сделать. Повторяем этот цикл, пока “температура” не упадёт или не найдем удовлетворяющий результат. Это называется симуляция отжига.
Проблемы генерации синего шума.
Алгоритмы генерации синего шума не очень быстрые, имеют ограничения на размер и зависят от экспериментально выбранных параметров, чтобы получить интересный результат. Многое зависит от “температуры”. Я не нашел корректной процедуры правильного выбора начальной температуры. А сама начальная температура даёт очень разный результат в итоге.
Примеры диттеринга

Стипплинг

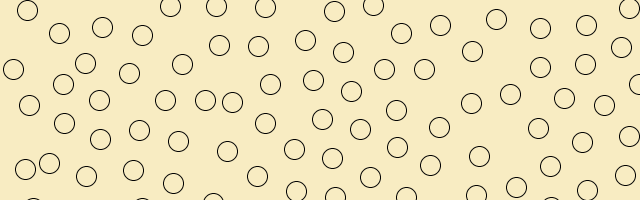
Кроме того, синий шум прекрасно подходит для имитации стиплинга. Стиплинг - это способ рисования, в котором полутени и закрашивание делаются с помощью точек. Чем ближе находятся точки, тем темнее этот участок. Изобретение приписывают Джулио Кампаньоле - средневековому граверу. Для реализации стиплинга я буду использовать алгоритм из этой статьи. Размер диска пуассона будет возрастать с яркостью участка изображения для получения разности в штриховке.
Алгоритм следующий:
- Ставим первую точку в любом месте.
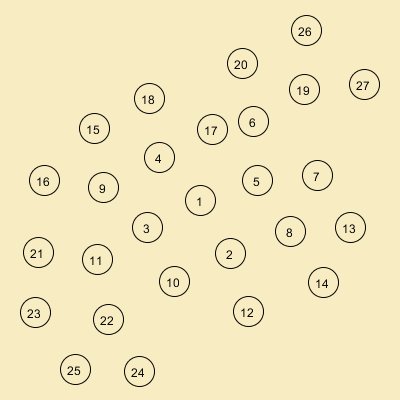
- В ее окрестность в виде кольца ставим новую точку.
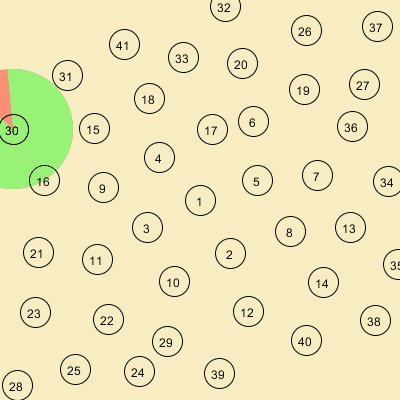
- Теперь вычитаем пересечения этих окрестностей, в них мы уже не можем поставить точки.
- Для простоты мы просто вычитаем углы, в которые невозможно поставить точку.
- Ставим её.
- У новой точки находим свободные углы и ставим на их место точки.
- Повторяем.
Вот как это работает на этой гифке.

Самым сложным в реализации оказалось вычитать углы. Нечасто работаешь с кругами, надо помнить что углы надо нормализовать, чтобы они были положительными и не выходили за радиус. Я так и не нашёл специальных структур, работающих с полярными координатами, и довольствовался простым списком и алгоритмами нормализации.
Примеры
Градиент. Радиус 2 пикселя.

Красная жара. Радиус 0.5 пикселя. Количество точек 45759

Лена. Радиус 2 пикселя. Количество точек 59225

Лена. Радиус 0.5 пикселя. Количество точек 54794

Красная жара. Радиус 1 пиксель. Количество точек 88776
